Good afternoon!
I upgraded to the latest version of grafana today and apparently broke some dashboards.
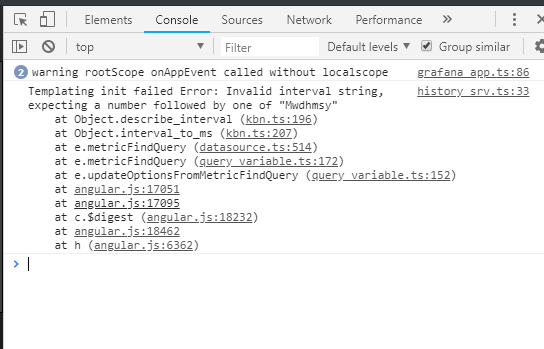
Whenever i try to load a dashboard with a variable i get the error
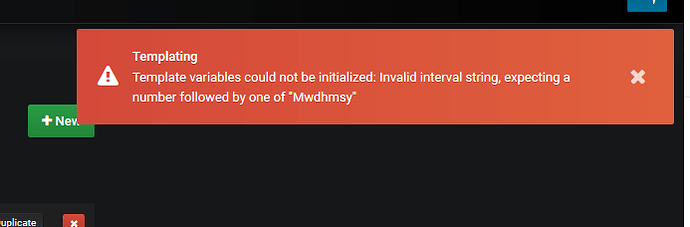
"Templating
Template variables could not be initialized: Invalid interval string, expecting a number followed by one of “Mwdhmsy”"
– EDIT –
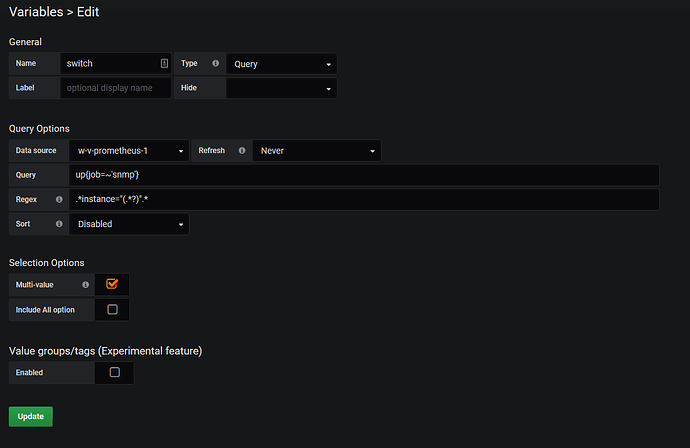
The variable settings looks like this.
Any ideas of how to resolve this?
Best regards
Henrik