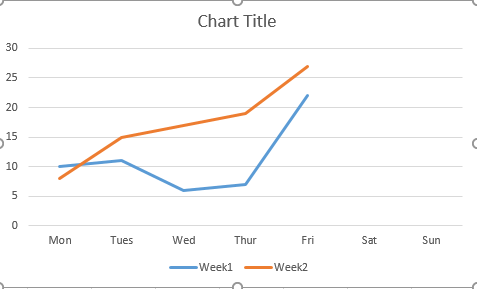
Would like to have a set non-month/year specific days as the x-axis, as in: 01, 02, 03, 04, etc…
When I used a time macro (unixEpochFilter) and valid time (or time_sec) column, the graph I get is not ideal. I would like to have a single colored bar, but as it stands each day gets it’s own color
When I attempt to execute a query without a time macro (or other valid time column) I get an error: Found no column named time or time_sec
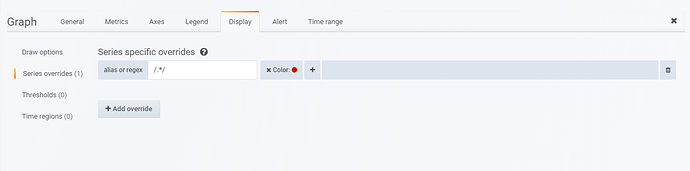
I do have X-axis Mode ‘Series’ selected
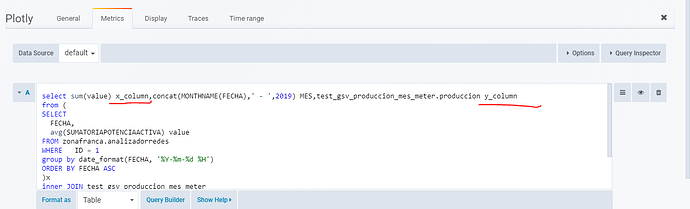
Here is my query:
select
$__unixEpochGroupAlias(timestamp,$__interval), FROM_UNIXTIME(timestamp, “%e”) as “day”, count(*) as “severity”
from event_table
WHERE
$__unixEpochFilter(timestamp) AND
severity > 0 AND
gateway = CONCAT(‘$gateway’,‘_Prod’) AND
FROM_UNIXTIME(timestamp, “%a”) NOT IN (‘Sat’) AND
headline NOT IN (‘samplingStatus’) AND
description NOT IN (‘NetProbe disconnected’, ‘NetProbe unreachable’) AND
dataview NOT IN (‘GW Gateway Data’, ‘GW Probe Data’, ‘GW Snooze Data’)
GROUP BY 1, 2
ORDER BY $__unixEpochGroup(timestamp,$__interval)
Can someone please help?