-
What Grafana version and what operating system are you using?
“version”: “9.3.0-beta.1” -
What are you trying to achieve?
Use Canvas plugin and I need to add my own svg icons -
How are you trying to achieve it?
I added item as icon, but I have only fixed SVG files. I can’t load my own one. -
What happened?
I can Only use Grafana existed icons. Can’t load new ones. -
What did you expect to happen?
If you support adding specific icons related to our needs. And how we use this and implement for our own dashboard. -
Can you copy/paste the configuration(s) that you are having problems with?
N/A -
Did you receive any errors in the Grafana UI or in related logs? If so, please tell us exactly what they were.
No errors -
Did you follow any online instructions? If so, what is the URL?
I didn’t find accurate data in the confluence except for :
Canvas | Grafana documentation
Hi @mgeriesa,
Welcome to the ![]() community support forums !!
community support forums !!
We are excited that you joined our OSS community. Please read about some of the FAQs in the community ![]()
Canvas Plugin is still new and still making some progress with the documentation.
It would be best to follow this GitHub discussion as other community users asked similar questions as how to add a custom SVG icon and make it work.
I hope this helps.
Thanks for the update.
I actually visited this feedback URL https://github.com/grafana/grafana/discussions/56835.
I see raised questions, but it is not clear if we can add our own icons and how to do that . If this is supported in which version.
If you may help answer this specific question.
I need to use some other icons other in the list. How can I do that?
The confluence is also missing data , since as you said this Canvas is still in development.
Regards,
Manal
Hi @mgeriesa, thanks for reaching out!
The easiest way to include your own svg icons in the Canvas panel is to include the svg file in the grafana/public/img/icons/markers directory. Any new svg files you include in that folder will be visible / selectable inside the markers folder when setting your icon’s source.
See example of including a custom 3m icon
Alternatively you can host your custom svg(s) on a public cloud and set the source of the icon element to the publicly accessible URL (with the correct CORs settings)
If one opens svg, its basically xml. Can one save this xml data to a db and point the canvas icon based on a column in a database table?
Thanks so much. This helps and it works for me .
Regards,
Manal
path should be
grafana/public/img/icons/marker (not markers, image is correct)
tested it on my machine - looks like black on black - any requirements to the size of the svg or anything else?


May be in your svg stroke is set to black.
If stroke is unset (example in Inkscape, see bottom left corner):
It should display correctly in Canvas, both in Dark and Light themes:


follow the steps.
Hello, just wanted to check, does my solution work for you, or are you still facing same issues Please contact me if you need any help, I will be happy to help you here.
Hello!
I’m very sorry for resurrecting this ancient thread… But I’d like to understand what’s going on.
-
Server started
#uname -a
Linux vms-prometheus 6.8.0-85-generic #85-Ubuntu SMP PREEMPT_DYNAMIC Thu Sep 18 15:26:59 UTC 2025 x86_64 x86_64 x86_64 GNU/Linux -
Installed - everything “latest” - prometheus + victoria + grafana (grafana-enterprise_12.2.0_xxxxx). Everything works.
-
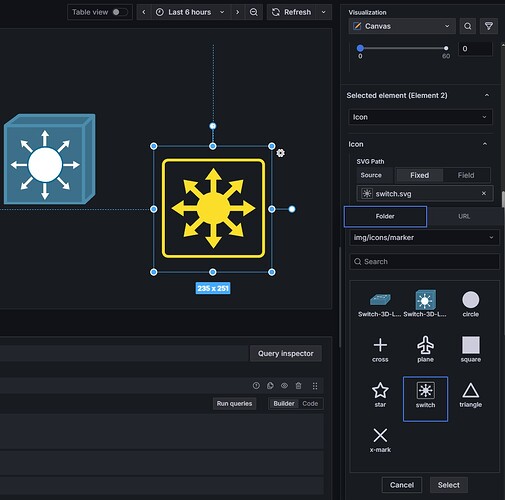
I’m trying to create my own dashboard. I’m creating a panel. Visualization - Canvas.
-
I add an icon from the /sur/local/grafana/public/img/icons/market folder - star.svg
All is well.
-
Copy it to your file (switch.svg). I give it the same permissions as to similar original files.
-
I try to add this icon to the panel. Grafana sees the file (it’s in the list), but it doesn’t show the criteria. Consequently, there’s nothing on the panel.
-
Copy the star.svg file from the server to the work computer (Windows 10).
-
I open it in Inkscape and save it as “optimized” (to reduce unnecessary details).
-
I open it and the original file in Notepad.
-
I remove all unnecessary details. The file sizes and contents are the same.
-
I copy this file to /sur/local/grafana/public/img/icons/market under the name star_4.svg . Permissions are the same as everyone else’s:
root@vms-prometheus:/usr/local/grafana/public/img/icons/marker# ls -l
total 32
-rw-rw-r-- 1 grafana users 98 Sep 23 17:44 circle.svg
-rw-rw-r-- 1 grafana users 159 Sep 23 17:44 cross.svg
-rw-rw-r-- 1 grafana users 642 Sep 23 17:44 plane.svg
-rw-rw-r-- 1 grafana users 119 Sep 23 17:44 square.svg
-rw-rw-r-- 1 grafana users 506 Oct 21 10:04 star_4.svg
-rw-rw-r-- 1 grafana users 506 Sep 23 17:44 star.svg
-rw-rw-r-- 1 grafana users 228 Sep 23 17:44 triangle.svg
-rw-rw-r-- 1 grafana users 261 Sep 23 17:44 x-mark.svg
- I’m trying to add this icon to the panel. Grafana sees the file—it’s in the list, but the contents aren’t.
This happens with any icons I’ve added.
How can this happen?! What am I doing wrong?
(Unfortunately, I can’t add .svg files…)
Additional clarification.
I restarted the Grafana service several times.
I cleared the browser cache.
Didn’t help.
Addendum.
I tried an experiment: I renamed the original star.svg to _star.svg .
I copied my file, switch.svg , under the name star.svg .
The result is:
root@vms-prometheus:/usr/local/grafana/public/img/icons/marker# ls -l
total 40
-rw-rw-r-- 1 grafana users 98 Sep 23 17:44 circle.svg
-rw-rw-r-- 1 grafana users 159 Sep 23 17:44 cross.svg
-rw-rw-r-- 1 grafana users 642 Sep 23 17:44 plane.svg
-rw-rw-r-- 1 grafana users 119 Sep 23 17:44 square.svg
-rw-rw-r-- 1 grafana users 506 Oct 21 10:04 star_4.svg
-rw-rw-r-- 1 grafana users 506 Sep 23 17:44 _star.svg
-rw-rw-r-- 1 grafana users 1902 Oct 20 16:54 star.svg
-rw-rw-r-- 1 grafana users 1902 Oct 20 16:54 switch.svg
-rw-rw-r-- 1 grafana users 228 Sep 23 17:44 triangle.svg
-rw-rw-r-- 1 grafana users 261 Sep 23 17:44 x-mark.svg
All these files are listed when selected.
The contents of the “non-native” files are not shown.
When selected, the panel is empty.
However, the contents of the star.svg file are shown as the original! Even though it’s a different file!
And when selected, a “star” appears in the panel.
How is that possible? o_O
Is the file list hardcoded somewhere?
Add/change them, but Grafana only works with its own files?!
This applies to all directories:
../img/icons/marker
../img/icons/iot
../img/icons/unicons
One more addition.
Version 12.2.1 - broken, doesn’t work.
Version 12.2.0 - broken, doesn’t work.
Version 12.1.3 - works!
I have the same issue with a FreeBSD installation. Custom svg files have been working fine, but since an update to 12.2.0 they are listed, yet are not shown. The log file shows 404s for the svgs, but I have no clue why that happens starting from 12.2.0.
logger=context userId=1 orgId=1 uname=admin t=2025-11-13T13:42:43.815732922+01:00 level=info msg="Request Completed" method=GET path=/public/build/img/icons/marker/washing-machine-svgrepo-com.svg status=404 remote_addr=X.X.X.X time_ms=12 duration=12.578096ms size=66014 referer="http://domain.com:3000/d/bealrb5bgo5xcb/energy?editPanel=11&from=now%2Fd&orgId=1&refresh=5s&tab=transformations&timezone=browser&to=now%2Fd" handler=public-build-assets status_source=server