Hi Everybody!
My team and I are really jazzed about Grafana and are interested in leveraging it for a geospatial-related dashboard. One tool we hope to integrate is Kepler.gl, an impressive data analysis tool built on React and Redux.
How seamless could this be integrated into Grafana as a plugin? For example, could it pull from shared databases (used by other plugins on the dashboard), have annotations, etc.? What are the biggest obstacles that would need to be overcome? Any development recommendations?
Please let me know if you have any questions or need any clarification.
Thanks for your time! Have a great day!
Chris
I’m not familiar with Kepler, but it looks like a cool idea for a plugin!
Since 7.0, plugins are actually React components themselves. You can use your own React components just as you would in your own projects.
The results from queries are available to panel plugins as a prop, so if you can pass data to the Kepler component via props, then I don’t really see any big obstacles.
Let me know if you run into any issues.
Thanks @marcusolsson! We’ll give it a try and keep you posted!
1 Like
@christopher4 - are you still considering looking at developing this? I adore Grafana but I have been eagerly awaiting improvements to the world map panel (e.g. custom shapes, multiple metrics/layers), that just don’t seem to be happening anytime soon. Its a shame really as spatio/temporal visualisation capabilities would draw a lot of people over to Grafana in my opinion.
I’d also noticed deck and kepler and drooled over these but unfortunately, I don’t know react or java. Anyway, would leave to see this progress!
Hi @sesoko88!
Yes, we are actively exploring ways to integrate this panel into Grafana. What do you think about this?
1 Like
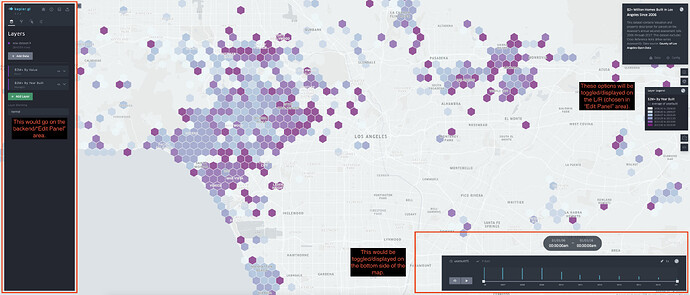
@christopher4 so glad you are still looking into this, it would be the coolest plug in Grafana by far! The notes you’ve made make sense in terms of where options would be available in the panel back end/front end. Just some thoughts on what I’ve found most useful from Kepler :
-
using the polygon for custom shapes is a winner over the world panel map (points only). I’m trying to replicate electrical equipment so this helps a lot.
-
tooltip - allows user to add multiple columns to complement the map data
Thanks for replying!
1 Like
This is a great idea. Did anyone succeed in integrating kepler.gl in Grafana?
Hi @tdirksen and @sesoko88,
Had a few delays looking into integrating this into Grafana… To test out a basic implementation, I tried exporting the Kepler.gl HTML data off of a map created on the Kepler.gl website with one of their sample datasets:
I then pasted the HTML code in both the HTML, as well as Text plugins and received an “Unexpected Error” when saving… I’m pretty sure that was because of the large file size (32mb).
I went through the same process with a smaller dataset/export (<1mb) and it was able to save the HTML code on a Grafana dash, however neither plugin displayed the map. They were just blank boxes.
Any thoughts on why that may be the case? I’m by no means an expert coder/software architect.
Hi,
Afraid I can’t offer any insight here as I have no experience for this type of task, I barely just consider myself a data scientist. Hopefully Grafana consider Kepler as an option for a future plug in, or at least inspiration for dev of the world map.
You can keep an eye on this thread related to development of the Worldmap Panel, I’ve put forward some suggestions that mimic plotting custom shapes on the map similar to Kepler,
Cheers
Sarah
1 Like
@christopher4 Hey, do you have any progress on this? I read your last post, in order to embed an html using grafana text plugin you need to set disable_sanitize_html = true in the grafana config file.
@marcusolsson Would you or grafana team consider to implement kepler.gl in grafana? This would make the product really powerful in terms of geospatial visualizations. Beside kepler.gl, Apache Superset has couple of visualizations using deck.gl (paths, scatter maps, grid maps, heat maps etc.).
2 Likes
A friendly ping =) Is there any work on integrating Kepler.gl w/ grafana?
We utilized Kepler frequently at Dropbox doing various traffic-related visualizations, e.g:

Another friendly ping :). A Kepler integration would tremendously increase Grafana’s capability of visualizing geospatial data. Has any progress happened in the meantime? Thanks you