I’m using the latest version of Grafana.
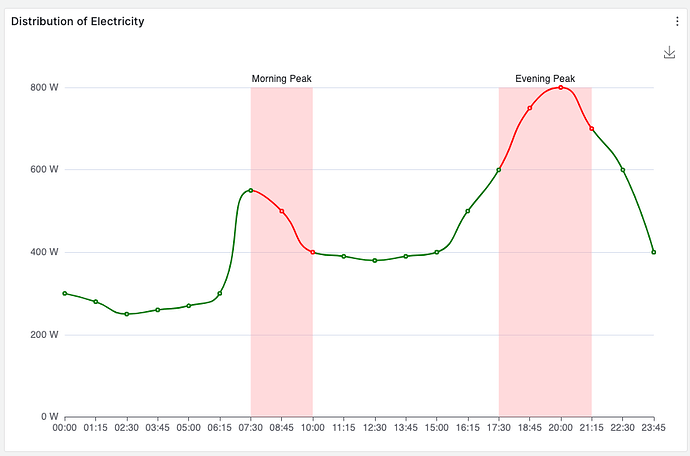
I’m working on a timeseries, and there is a variable(integer) that is supposed to do something like this (this is from matplotlib):
The integer is a column in a database, if the integer is 0, nothing should be done. If the integer is any other positive number, it should be filled between. On the picture the points that are highlighted (in the same rectangle) have the same integer number e.g. 32 for the first highlighted zone, and 33 for the other highlighted zone.
E.g. if the highlighter column looks like this in a few rows of data, 0,32,0,32,32,0,0,0,32,33,33 etc.
The highlighted part should be between the first 32 and the last 32 that appears.
0, |32,0,32,32,0,0,0,32,| 33,33
Also, the different values of the integer do not overlap. E.g. 33,33,32,33.
My question is, is this possible to do in Grafana? Maybe not in the fill-between background way, maybe change the color of the line connecting these points.
This is what i’ve got so far, from importing the integer columns (i know it’s bad).
The green lines should be filled between somehow (and not stick out so much)