Edited this solution to add the most common answers in this thread in one place, including template functions and labels with dots in the name - read through to the end for those
welcome to the  community @baileyheit1!
community @baileyheit1!
This is a really common question and I’m still learning how to access the values out of the alert query too. I hope this is a helpful example - I tried to make it very detailed for the benefit of other community users, even though I can tell you already know how to do some of these steps 
With an alert query that looks like this - I created this with our sample TestDataDB datasource and manually added some labels that are similar to the ones you mentioned.
Click on the preview alert button to see the labels and values in the map:
To refer to labels and values from the query add a new annotation to the alert like this. Name the annotation AlertValues
{{ with $values }}
{{ range $k, $v := . }}
Location: {{$v.Labels.location}}
Variable: {{$v.Labels.variable}}
Alerting value: {{ $v }}
{{ end }}
{{ end }}
Here it is in the context of the alert definition:
Then you can add a message template called myalert to create a single alert message and print the annotation. Notice that you will reference the annotation by name (.Annotations.AlertValues) in the sample below:
{{ define "myalert" }}
[{{.Status}}] {{ .Labels.alertname }}
{{ .Annotations.AlertValues }}
{{ end }}
Here it is in context of the UI:
Next, you can add a message template for the full message, I called this one mymessage. Notice how the mymessage template references the myalert template that I created in the last step:
{{ define "mymessage" }}
{{ if gt (len .Alerts.Firing) 0 }}
{{ len .Alerts.Firing }} firing:
{{ range .Alerts.Firing }} {{ template "myalert" .}} {{ end }}
{{ end }}
{{ if gt (len .Alerts.Resolved) 0 }}
{{ len .Alerts.Resolved }} resolved:
{{ range .Alerts.Resolved }} {{ template "myalert" .}} {{ end }}
{{ end }}
{{ end }}
Lastly, you can add the mymessage template to the body of your slack contact point under Optional Slack Settings:
Alert summary:
{{ template "mymessage" . }}
In the UI, it looks like this:

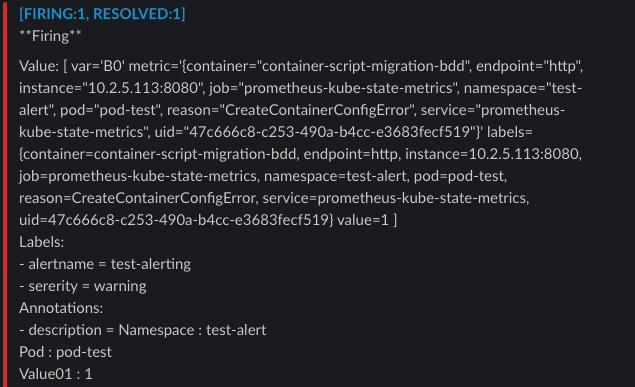
Now you should have an alert to your slack contact point that looks something like this:
A side note related to using Alert.Labels . . .
Something that can get confusing is that .Labels mentioned in the Template Data docs refer to the labels attached to the alert object NOT the query response labels. For those, we need to get into the values map in the exercise above:
Extra helpful reference table from the alerting docs
Examples for specific situations like . . .
When a label has dots in the name
If you have a label like netflow.ipv4_dst_addr with a value of 192.168.1.1, you might find that your alert template just shows the raw template (which is what happens if there’s an error in the evaluation).
If you’re using a classic condition, here’s an example of using the go index function:
{{ index $values.B0.Labels “netflow.ipv4_dst_addr” }}

if your alert has two or more conditions or an expression, then you can use the $labels variable:
{{ index $labels “netflow.ipv4_dst_addr” }}

How to use template functions like humanizePercentage
To reference the value in $values.RefIdX.Value (ex: $values.B0.Value) with template functions use .Value:
{{ with $values }}
{{ range $k, $v := . }}
Location:
{{ $v.Labels.location }}
Alerting value:
{{ humanizePercentage .Value}}
{{ end }}
{{ end }}