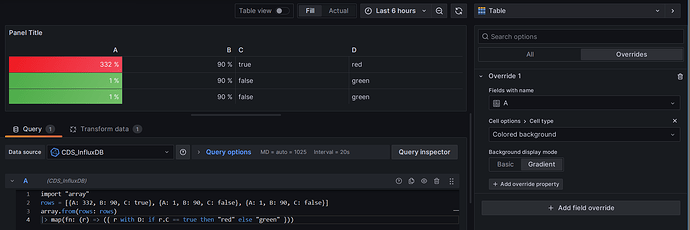
I want to change the cell color in Column A in the Table panel based on the values in other columns.
I thought there would be an option in value mappings to support that. There was no option to set the value in another column in value mapping.
I would like to change the color in A column depending on the value in another column (C column). As you can seee, the value in the C column is of Boolean type, and I would like to set the A column cell color to red when the value is true and green when the value is false.
I couldn’t find any options to use like ${__data.fields[“C Column Boolean type”]}
it is possible? is there any options?
I’ve seen similar questions, but haven’t seen a proper answer.
Or, is it possible to change the cell color in Column A when it is larger or smaller than the value in Column B?
Any ideas? it would be useful

-
What Grafana version and what operating system are you using?
v10.1.2 -
What are you trying to achieve?
I want to change the cell color in Column A in the Table panel based on the values in other columns. There was no option to set the value in another column in value mapping like ${__data.fields[“value of C column”]} -
How are you trying to achieve it?
I thought there would be an option in value mappings to support that. -
What happened?
There was no option to set the value in another column in value mapping. -
What did you expect to happen?
The color in a colume changes depending on the values in other columns. -
Can you copy/paste the configuration(s) that you are having problems with?
-
Did you receive any errors in the Grafana UI or in related logs? If so, please tell us exactly what they were.
-
Did you follow any online instructions? If so, what is the URL?
Regarding it, I can’t see proper instructions in Grafana community.